<div id="app">
<el-row>
<el-button type="info" @click="getInfoUP">向上</el-button>
<el-button type="warning" @click="getDown">向下</el-button>
</el-row>
<div>
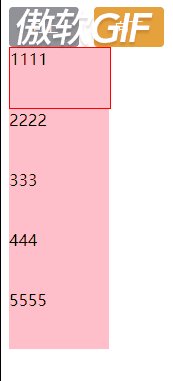
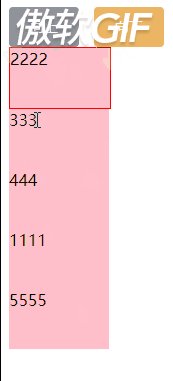
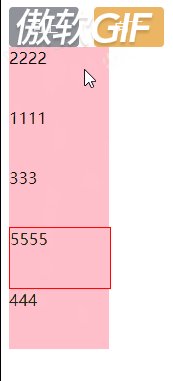
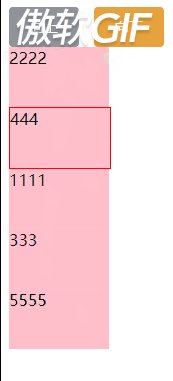
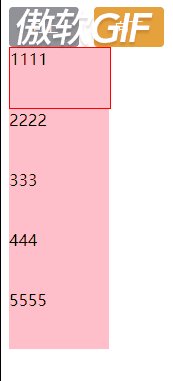
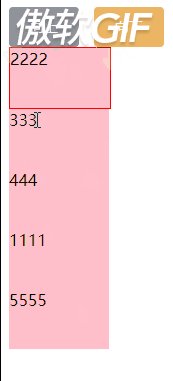
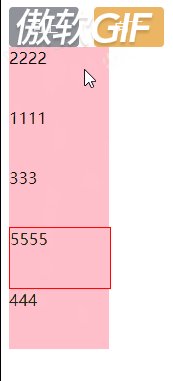
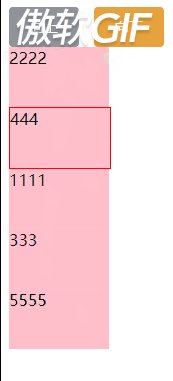
<div @click="coverHandler(index, item)" class="div-demo" :class="{active:cur==index}" v-for="(item,index) in menuData" :key="index">{{ item.con }}</div>
</div>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
coverNum:0,
cur:0,
menuData:[
{id:"1", con:"1111",sortNum:1},
{id:"2", con:"2222",sortNum:2},
{id:"3", con:"333",sortNum:3},
{id:"4", con:"444",sortNum:4},
{id:"5", con:"5555",sortNum:5}
],
contmenutemporarymess:{},
};
},
methods:{
// 向上
getInfoUP(){
console.log("数据",this.coverNum);
if(this.coverNum == 0){//第一个节点不移动
alert("第一个节点不能移动")
return;
}else{
let curObj = this.menuData[this.coverNum];//当前位置对象
let preObj = this.menuData[this.coverNum-1];//上一个位置对象
// 更改sortNum值
let newpreObj=preObj;
preObj.sortNum=curObj.sortNum;
curObj.sortNum=newpreObj.sortNum-1; //之所以要减1,是因为它始终输出的是一个固定的值
//替换内容
this.menuData.splice(this.coverNum,1,preObj);//上一个节点移动到当前节点
this.menuData.splice(this.coverNum-1,1,curObj);//当前节点往上移动
this.coverNum=this.coverNum-1
}
},
getDown(){
console.log("数据",this.coverNum);
if( this.coverNum == this.menuData.length-1){//最后节点不移动
}else{
let curObj = this.menuData[this.coverNum];//当前位置对象
let downObj = this.menuData[this.coverNum+1];//下一个位置对象
// 更改sortNum值
let newdown=downObj;
downObj.sortNum=curObj.sortNum;
curObj.sortNum=newdown.sortNum+1;
//替换内容
console.log("当前",curObj ,"下一个", downObj)
this.menuData.splice(this.coverNum,1,downObj);//下一个节点移动到当前节点
this.menuData.splice(this.coverNum+1,1,curObj);//当前节点往下移动
this.coverNum=this.coverNum+1
}
},
coverHandler(mess,con){
this.cur=mess;
this.coverNum=mess;
this.contmenutemporarymess=con;
console.log("注册 ",this.coverNum,"类容",con)
}
}
})
</script>