

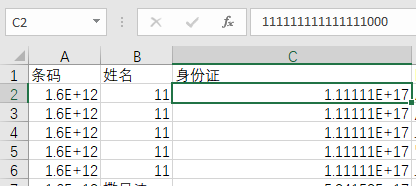
layui数据表格的工具栏自带导出Excel 会将身份证等 长整数的 自动变成E+并且 后面有000.从而导致数据不能完整导出。
解决方案:
下载地址: https://download.csdn.net/download/jiang2012yun/12643480
1.先下载Excel的插件包。将压缩包内的两个js放到 layui的modules里面,如图

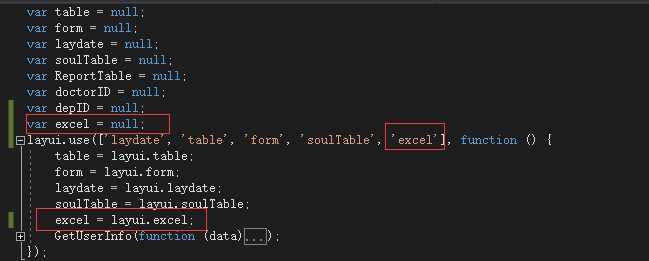
2.在自己的js里的加载这里 加入Excel的包

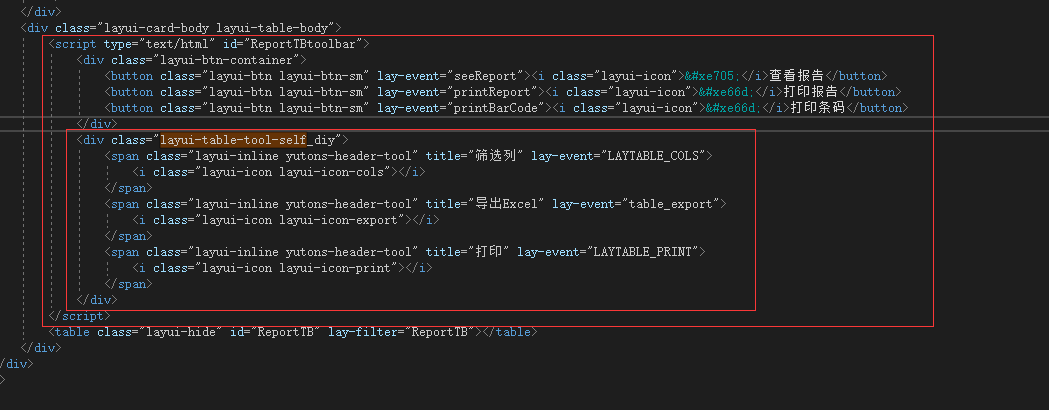
3.在Html加入数据表格用的工具栏
1 <script type="text/html" id="ReportTBtoolbar"> 2 <div class="layui-btn-container"> 3 <button class="layui-btn layui-btn-sm" lay-event="seeReport"><i class="layui-icon"></i>查看报告</button> 4 <button class="layui-btn layui-btn-sm" lay-event="printReport"><i class="layui-icon"></i>打印报告</button> 5 <button class="layui-btn layui-btn-sm" lay-event="printBarCode"><i class="layui-icon"></i>打印条码</button> 6 </div> 7 <div class="layui-table-tool-self_diy"> 8 <span class="layui-inline yutons-header-tool" title="筛选列" lay-event="LAYTABLE_COLS"> 9 <i class="layui-icon layui-icon-cols"></i> 10 </span> 11 <span class="layui-inline yutons-header-tool" title="导出Excel" lay-event="table_export"> 12 <i class="layui-icon layui-icon-export"></i> 13 </span> 14 <span class="layui-inline yutons-header-tool" title="打印" lay-event="LAYTABLE_PRINT"> 15 <i class="layui-icon layui-icon-print"></i> 16 </span> 17 </div> 18 </script>
如图:

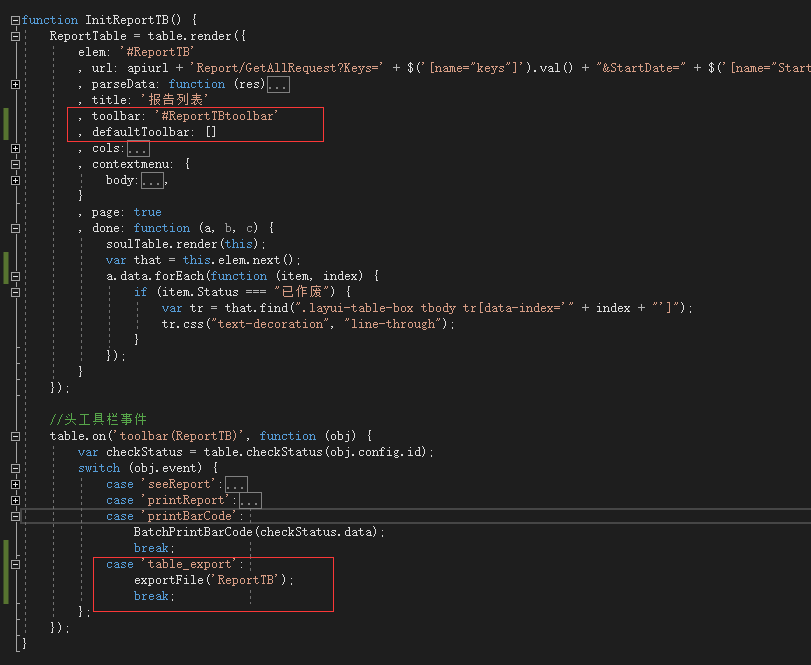
4.在数据表格的js里修改并加入
1 //头工具栏事件 2 table.on('toolbar(ReportTB)', function (obj) { 3 var checkStatus = table.checkStatus(obj.config.id); 4 switch (obj.event) { 5 case 'table_export': 6 exportFile('ReportTB'); 7 break; 8 }; 9 });

5.在自己的js里 最后加入 以下Excel的扩展方法
1 if (!Array.from) { 2 Array.from = function (el) { 3 return Array.apply(this, el); 4 } 5 } 6 7 function exportFile(id) { 8 //根据传入tableID获取表头 9 var headers = $("div[lay-id=" + id + "] .layui-table-box table").get(0); 10 var htrs = Array.from(headers.querySelectorAll('tr')); 11 var titles = {}; 12 for (var j = 0; j < htrs.length; j++) { 13 var hths = Array.from(htrs[j].querySelectorAll("th")); 14 for (var i = 0; i < hths.length; i++) { 15 var clazz = hths[i].getAttributeNode('class').value; 16 if (clazz != ' layui-table-col-special' && clazz != 'layui-hide') { 17 //排除居左、具有、隐藏字段 18 //修改:默认字段data-field+i,兼容部分数据表格中不存在data-field值的问题 19 titles['data-field' + i] = hths[i].innerText; 20 } 21 } 22 } 23 //根据传入tableID获取table内容 24 var bodys = $("div[lay-id=" + id + "] .layui-table-box table").get(1); 25 var btrs = Array.from(bodys.querySelectorAll("tr")) 26 var bodysArr = new Array(); 27 for (var j = 0; j < btrs.length; j++) { 28 var contents = {}; 29 var btds = Array.from(btrs[j].querySelectorAll("td")); 30 for (var i = 0; i < btds.length; i++) { 31 for (var key in titles) { 32 //修改:默认字段data-field+i,兼容部分数据表格中不存在data-field值的问题 33 var field = 'data-field' + i; 34 if (field === key) { 35 //根据表头字段获取table内容字段 36 contents[field] = btds[i].innerText; 37 } 38 } 39 } 40 bodysArr.push(contents) 41 } 42 //将标题行置顶添加到数组 43 bodysArr.unshift(titles); 44 //导出excel 45 excel.exportExcel({ 46 sheet1: bodysArr 47 }, '用户表' + new Date().toLocaleString() + '.xlsx', 'xlsx'); 48 }
如图

这样就完美解决了,原理是 隐藏自带的 工具栏图标,然后重写工具栏图标,除了导出Excel外 其他两个都是调用原生layui的方法。导出Excel调用的是 加入的扩展方法。这里是为了兼容IE 的写法
1 if (!Array.from) { 2 Array.from = function (el) { 3 return Array.apply(this, el); 4 } 5 }