现在我们经常在 html 源码中看到如下的写法:
这里的 ::after 和 ::before 就是我们今天来探讨的 css 伪元素之二 - :before && :after。
伪元素
首先我们要明白什么是伪元素,css 设置伪元素是为了方便给某些选择器添加特殊的效果。伪元素的语法格式一般为:
selector:pseudo-element {property:value;}
这里的 property 是指伪元素的属性。此外,css 类也可以与伪元素配合使用,格式如下:
selector.class:pseudo-element {property:value;}
伪元素就是这样通过赋值给自己属性从而给指定的选择器添加上样式的效果。
::before
如同对伪元素的名称一样,:before 是用来给指定的元素的内容前面插入新的内容。举例说明:
.before:before{content:'you before'; color:red;}
<div class="before"> me</div>
在这里我们给伪元素 :before 添加了属性 content,并赋值为 you before。我们来看效果:

me 前添加了新内容 you before
我们不难发现这里通过伪元素 :before 添加的新内容区域默认的 display 属性值为 inline,那么我们可不可以修改新内容区域的属性,答案是肯定的。你可以像修改其他元素一样修改它的样式,我们来将它的 display 属性值来改为block。
.before:before{content:'you before'; display:block; color:red;}
<div class="before"> me</div>
现在我们再来看下效果:

:before 生成新内容区域果然变为了块元素
content 属性
对于伪元素 :before 和 :after 而言,属性 content 是否为必选项呢?我们尝试把 content 移除。
.before:before{display:block; color:red;}
<div class="before"> me</div>

content 属性,新内容自然是为空的
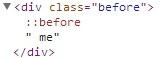
html 源码会发现,:before 是没有生效的
那么我们设为空呢?
.before:before{content:''; display:block; color:red;}
<div class="before"> me</div>
所以我们明白,对于伪元素 :before 和 :after 而言,属性 content 是必须设置的,那么在上面的例子,我们知道属性的值可以为字符串,那么还可以为其他形式吗?答案是可以的,它还可以是指向一张图片的 URL:
content: url( "img/icon.png" )
配合伪类使用
伪元素 :before 还可以配合伪类使用,这里举经常与 :before 配合使用的伪类 :hover 为例:
.before:hover:before{content:'you before'; color:red;}
<div class="before"> me</div>
这里需要注意两者使用的顺序,伪元素应该位于后面,如果顺序改为 .before:before:hover 是无效的。
配合取值函数 attr() 使用
还有一种较为常见的用法,即配合取值函数 attr() 一起使用,如:
a::before{content: attr(title)}
<a href="http://www.segmentfault.com" title="专业面向开发者的中文技术问答社区"></a>
此时达到的效果相当于:
<a href="http://www.segmentfault.com">专业面向开发者的中文技术问答社区</a>
::after
伪元素 :after 与 伪元素 :before 类型相同,只不过它指定的属性 content 值为出现在指定元素内容的后面,同样举例说明:
.after:after{content:'after you'; color:#F00;}
<div class="after">I </div>

:after 生成的新内容区域出现在指定元素内容的而后面
:after 其他特征与 :before 一致,可以参考上文,在此就不赘述。
上面的内容介绍了这两个伪元素的用法,那么具体我们怎么应用这两个伪元素来创建比较好的特效或者动画呢?
请看下面的例子。
no1、鼠标移上,方括号向左右扩散开来。

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 <style> 7 *{ 8 padding:0; 9 margin:0; 10 } 11 body{ 12 background:#435A6B; 13 } 14 *,*::after,*::before{ 15 box-sizing:border-box; /*这部分的内容可要可不要*/ 16 -webkit-box-sizing:border-box; 17 -moz-box-sizing:border-box; 18 } 19 a{ 20 position:relative; 21 display:inline-block; 22 margin:15px 25px; 23 outline:none; 24 color:#fff; 25 text-decoration:none; 26 text-transform:uppercase; /*字母全部转换为大写*/ 27 left-spacing:1px; /*字母间距1px*/ 28 font-weight:400; 29 text-shadow:0 0 1px rgba(255,255,255,.3); 30 font-size:1.35em; 31 left:300px; 32 top:200px; 33 background:transparent;/*透明的,可以不要,我写这个是测试一下*/ 34 } 35 a::before,a::after{ 36 display:inline-block; 37 opacity:0; 38 -webkit-transition:-webkit-transform .3s,opacity .2s; /*创建一个过渡属性,transform是变形,改变,转换,和透明度的过渡*/ 39 -moz-transition:-moz-transform .3s,opacity .2s; 40 transition:transform .3s,opacity .2s; 41 } 42 a::before{ 43 margin-right: 10px; 44 content: '['; 45 -webkit-transform: translateX(20px); /*相对于初始值方向偏移20px,其实也就是向右偏移*/ 46 -moz-transform: translateX(20px); 47 transform: translateX(20px); 48 } 49 a::after { 50 margin-left: 10px; 51 content: ']'; 52 -webkit-transform: translateX(-20px); /*相对于初始值负方向偏移20px,其实也就是向左偏移*/ 53 -moz-transform: translateX(-20px); 54 transform: translateX(-20px); 55 } 56 a:hover::before, 57 a:hover::after{ 58 opacity:1; 59 -webkit-transform:translateX(0px); /*鼠标移入的时候,偏移为0,即表示他们初始的位置,没设置偏移的位置*/ 60 -moz-transform: translateX(0px); 61 transform: translateX(0px); 62 } 63 </style> 64 </head> 65 66 <body> 67 <a href="javascript:;"> 68 HELLO 69 </a> 70 <a href="javascript:;"> 71 你好 72 </a> 73 <a href="javascript:;"> 74 明天 75 </a> 76 <a href="javascript:;"> 77 I LOVE U 78 </a> 79 </body> 80 </html>
这个效果其实很炫的,不过就是兼容性比较麻烦,ie低版本可能不支持,不过CSS3是未来发展方向,浏览器会慢慢支持的。
no2,鼠标移入,两个圆逐渐变大,且有一前一后的视觉残留效果(ACFUN的推荐板块的也是用的这种效果)

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 <style> 7 *{ 8 padding:0; 9 margin:0; 10 } 11 body{ 12 background:#CD4436; 13 } 14 .cl-effect-12 a{ 15 position:relative; 16 display:inline-block; 17 margin:15px 25px; 18 outline:none; 19 color:#fff; 20 text-decoration:none; 21 text-transform:uppercase; 22 letter-spacing:1px; 23 font-weight:400; 24 text-shadow:0 0 1px rgba(255,255,255,.3); 25 font-size:1.35em; 26 left:300px; 27 top:300px; 28 } 29 .cl-effect-12 a::before, 30 .cl-effect-12 a::after { 31 position: absolute; 32 top: 50%; 33 left: 50%; 34 width: 100px; 35 height: 100px; 36 border: 2px solid rgba(0,0,0,0.1); 37 border-radius: 50%; 38 content: ''; 39 opacity: 0; /*两个圆的初始透明度,设置为0,就为隐藏了*/ 40 -webkit-transition: -webkit-transform 0.3s, opacity 0.3s; 41 -moz-transition: -moz-transform 0.3s, opacity 0.3s; 42 transition: transform 0.3s, opacity 0.3s; 43 -webkit-transform: translateX(-50%) translateY(-50%) scale(0.2); /*这一部分可以不要了,因为下面的都进行重新设置了*/ 44 -moz-transform: translateX(-50%) translateY(-50%) scale(0.2); 45 transform: translateX(-50%) translateY(-50%) scale(0.2); 46 } 47 .cl-effect-12 a::before { 48 width: 110px; 49 height: 110px; 50 border-width: 2px; /*这一部分是重新定义a::before伪元素,宽110,高110,2px的边框*/ 51 -webkit-transform: translateX(-50%) translateY(-50%) scale(0.3); /*外面的大圆(边框细的)缩放到30%*/ 52 -moz-transform: translateX(-50%) translateY(-50%) scale(0.3); 53 transform: translateX(-50%) translateY(-50%) scale(0.3); 54 } 55 .cl-effect-12 a::after { 56 width: 90px; 57 height: 90px; 58 border-width: 6px; 59 -webkit-transform: translateX(-50%) translateY(-50%) scale(0.8); /*里面的小圆(边框粗的)缩放到80%,设为80%是最合适的,因为会有两个圆先后的视觉残留*/ 60 -moz-transform: translateX(-50%) translateY(-50%) scale(0.8); 61 transform: translateX(-50%) translateY(-50%) scale(0.8); 62 } 63 64 .cl-effect-12 a:hover::before, 65 .cl-effect-12 a:hover::after, 66 .cl-effect-12 a:focus::before, 67 .cl-effect-12 a:focus::after { 68 opacity: 1; 69 -webkit-transform: translateX(-50%) translateY(-50%) scale(1); /*当鼠标经过或者有焦点的时候,两个圆都缩放到他们的原本大小*/ 70 -moz-transform: translateX(-50%) translateY(-50%) scale(1); 71 transform: translateX(-50%) translateY(-50%) scale(1); 72 } 73 74 </style> 75 </head> 76 77 <body> 78 <section class="color-5"> 79 <nav class="cl-effect-12" id="cl-effect-12"> 80 <a href="#cl-effect-12">你好阳光</a> 81 <a href="#cl-effect-12">everday</a> 82 <a href="#cl-effect-12">每天</a> 83 <a href="#cl-effect-12">幸福</a> 84 <a href="#cl-effect-12">真诚</a> 85 </nav> 86 </section> 87 </body> 88 </html>
这个效果其实更赞,非常的巧妙,巧妙的运用伪元素和css3效果的结合。
但是要注意的一点是,content:'';可以为空,但是不能不写。如果不写就没有效果。写上为空,也有效果。