1 案例效果

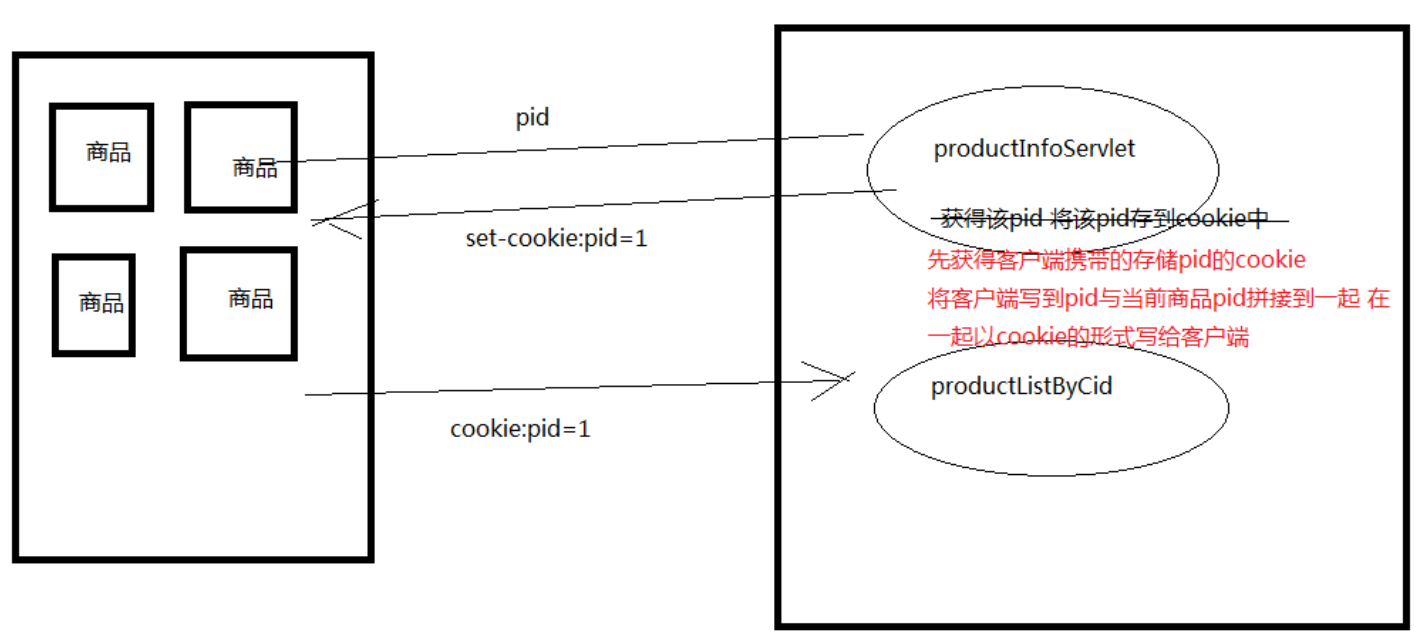
2 案例分析

3 web层部分
1 ProductInfoServlet 代码修改
package www.test.web.servlet; import java.io.IOException; import java.sql.SQLException; import java.util.Arrays; import java.util.LinkedList; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.Cookie; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import www.test.domain.Product; import www.test.service.ProductService; public class ProductInfoServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //获取cid和当前页 String cid = request.getParameter("cid"); String currentPage = request.getParameter("currentPage"); //获取pid String pid =request.getParameter("pid"); //传递给service层并调取service层的方法 ProductService service = new ProductService(); Product product = null; try { product = service.findProductByPid(pid); } catch (SQLException e) { e.printStackTrace(); } //存储到request域中 request.setAttribute("product", product); request.setAttribute("cid", cid); request.setAttribute("currentPage", currentPage); //获取客户端携带的cookie----获得名字是pids的cookie String pids = pid; Cookie[] cookies = request.getCookies(); if(cookies!=null){ for(Cookie cookie:cookies){ if("pids".equals(cookie.getName())){ pids = cookie.getValue(); //1-3-2 本次访问的商品的pid是8----->8-1-3-2 //1-3-2 本次访问的商品的pid是3----->3-1-2 //1-3-2 本次访问的商品的pid是1----->2-1-3 //将pids拆成一个数组 String[] split = pids.split("-");//{3,1,2} //数组转换成集合 List<String> asList = Arrays.asList(split);//[3,1,2] LinkedList<String> list = new LinkedList<String>(asList); //[3,1,2] //判断集合中是否存在当前的pid /*if(list.contains(pid)){ //包含当前查看的商品的pid //先删掉然后放在头上 list.remove(pid); list.addFirst(pid); }else{ //不包含当前查看的商品的pid 直接将该pid放在头上 list.addFirst(pid); }*/ //上面代码的优化 //不管包不包含都需要放到头上 if(list.contains(pid)){ //包含当前查看的商品的pid list.remove(pid); } list.addFirst(pid); //将[3,1,2]转成3-1-2字符串 StringBuffer sb = new StringBuffer(); for(int i=0;i<list.size()&&i<7;++i){ //&&i<7 页面最多显示7个浏览商品的历史记录 sb.append(list.get(i)); sb.append("-"); //3-1-2- } //去掉3-1-2-后面的- //substring包含头不包含尾 pids = sb.substring(0, sb.length()-1); } } } //创建cookie回写 Cookie cookie_pids = new Cookie("pids", pids); cookie_pids.setMaxAge(60*60); //单位为秒 设置cookie的存储事件一个小时 //设置cookie的携带路径 cookie_pids.setPath(request.getContextPath()); //将cookie_pids写回去 response.addCookie(cookie_pids); //转发 request.getRequestDispatcher("/product_info.jsp").forward(request, response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
2 ProductListByCidServlet 代码修改
package www.test.web.servlet; import java.io.IOException; import java.sql.SQLException; import java.util.ArrayList; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.Cookie; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import www.test.domain.Product; import www.test.service.ProductService; import www.test.vo.PageBean; public class ProductListByCidServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //获取cid String cid = request.getParameter("cid"); String currentPageStr = request.getParameter("currentPage"); if(currentPageStr == null){ currentPageStr = "1"; } int currentPage = Integer.parseInt(currentPageStr); int currentCount =12; //根据cid查询商品 ProductService service = new ProductService(); PageBean<Product> pageBean = service.findProductListByCid(cid,currentPage,currentCount); request.setAttribute("pageBean", pageBean); request.setAttribute("cid", cid); //定义一个集合记录历史商品信息的集合 List<Product> historyProductList = new ArrayList<Product>(); //获取客户端携带的名字叫pids的cookie Cookie[] cookies = request.getCookies(); if(cookies!=null){ for (Cookie cookie : cookies) { if("pids".equals(cookie.getName())){ String pids = cookie.getValue(); //3-1-2 String[] split = pids.split("-"); for(String pid:split){ Product product =null; try { product = service.findProductByPid(pid); historyProductList.add(product); } catch (SQLException e) { e.printStackTrace(); } } } } } //将历史记录的集合放到域中 request.setAttribute("historyProductList", historyProductList); //转发 request.getRequestDispatcher("/product_list.jsp").forward(request, response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
4 WebContent部分
1 product_list.jsp代码修改
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>会员登录</title> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> <!-- 引入自定义css文件 style.css --> <link rel="stylesheet" href="css/style.css" type="text/css" /> <style> body { margin-top: 20px; margin: 0 auto; width: 100%; } .carousel-inner .item img { width: 100%; height: 300px; } </style> </head> <body> <!-- 引入header.jsp --> <jsp:include page="/header.jsp"></jsp:include> <div class="row" style=" 1210px; margin: 0 auto;"> <div class="col-md-12"> <ol class="breadcrumb"> <li><a href="#">首页</a></li> </ol> </div> <c:forEach items="${pageBean.list }" var="product"> <div class="col-md-2" style="height: 250px"> <a href="${pageContext.request.contextPath }/productInfo?pid=${product.pid}&cid=${cid}¤tPage=${pageBean.currentPage}"> <img src="${pageContext.request.contextPath }/${product.pimage}" width="170" height="170" style="display: inline-block;"> </a> <p> <a href="${pageContext.request.contextPath }/productInfo?pid=${product.pid}&cid=${cid}¤tPage=${pageBean.currentPage}" style='color: green'>${product.pname }</a> </p> <p> <font color="#FF0000">商城价:¥${product.shop_price }</font> </p> </div> </c:forEach> </div> <!--分页 --> <div style=" 380px; margin: 0 auto; margin-top: 50px;"> <ul class="pagination" style="text-align: center; margin-top: 10px;"> <!-- 2 上一页 --> <!--判断当前页是否是第一页 --> <c:if test="${pageBean.currentPage==1 }"> <li class="disabled"> <a href="javascript:void(0);" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> </c:if> <c:if test="${pageBean.currentPage!=1 }"> <li> <a href="${pageContext.request.contextPath }/productListByCid?cid=${cid}¤tPage=${pageBean.currentPage-1 }" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> </c:if> <!-- 1 显示每一页 --> <c:forEach begin="1" end="${pageBean.totalPage }" var="page"> <!-- 判断是否是当前页 --> <c:if test="${page==pageBean.currentPage }"> <li class="active"><a href="javascript:void(0);">${page }</a></li> </c:if> <c:if test="${page!=pageBean.currentPage }"> <li><a href="${pageContext.request.contextPath }/productListByCid?cid=${cid}¤tPage=${page }">${page }</a></li> </c:if> </c:forEach> <!-- 3 下一页 --> <!--判断当前页是否是第一页 --> <c:if test="${pageBean.currentPage==pageBean.totalPage }"> <li class="disabled"> <a href="javascript:void(0);" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </c:if> <c:if test="${pageBean.currentPage!=pageBean.totalPage }"> <li> <a href="${pageContext.request.contextPath }/productListByCid?cid=${cid}¤tPage=${pageBean.currentPage+1 }" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </c:if> </ul> </div> <!-- 分页结束 --> <!--商品浏览记录--> <div style=" 1210px; margin: 0 auto; padding: 0 9px; border: 1px solid #ddd; border-top: 2px solid #999; height: 246px;"> <h4 style=" 50%; float: left; font: 14px/30px 微软雅黑">浏览记录</h4> <div style=" 50%; float: right; text-align: right;"> <a href="">more</a> </div> <div style="clear: both;"></div> <div style="overflow: hidden;"> <ul style="list-style: none;"> <c:forEach items="${historyProductList }" var="historyPro"> <li style=" 150px; height: 216; float: left; margin: 0 8px 0 0; padding: 0 18px 15px; text-align: center;"> <img src="${pageContext.request.contextPath }/${historyPro.pimage}" width="130px" height="130px" /> </li> </c:forEach> </ul> </div> </div> <!-- 引入footer.jsp --> <jsp:include page="/footer.jsp"></jsp:include> </body> </html>