Sketch是一款基于Mac的矢量绘图应用。面对着功能复杂繁琐的photoshop,Sketch相比较而言身轻如燕。最近也掀起了用Sketch设计产品原型的热潮,因为用它来画设计稿简直轻而易举,相比于Axure它有更丰富的组件库和更全面的尺寸控制,让我们的原型图更逼真,更有利于交流和前期的展示。
作为目前产品原型设计中的利器,Sketch特别适合移动APP和响应式网页的设计开发。下面我们就来看看Sketch的一些入门指南以及如何利用Mockplus的插件实现交互效果。
一、 Artboard
在安装好Sketch点击金灿灿的钻石icon前,我们首先得明确一个概念:Sketch是基于矢量的绘图软件,没有传统的画布的概念,整个空白区域都可进行创作, 但实际上我们也需要一个“画框”设计限定我们的设计,在skech中这个东西叫做artboard。我们可以将一个app界面看做一个artboard,然后在同一界面中对比和查看或者串联所有交互过程。然后我们可以将这些artboard分别导出为pdf或者分为一个个的图片文件,方便产品经理或开发者查看。
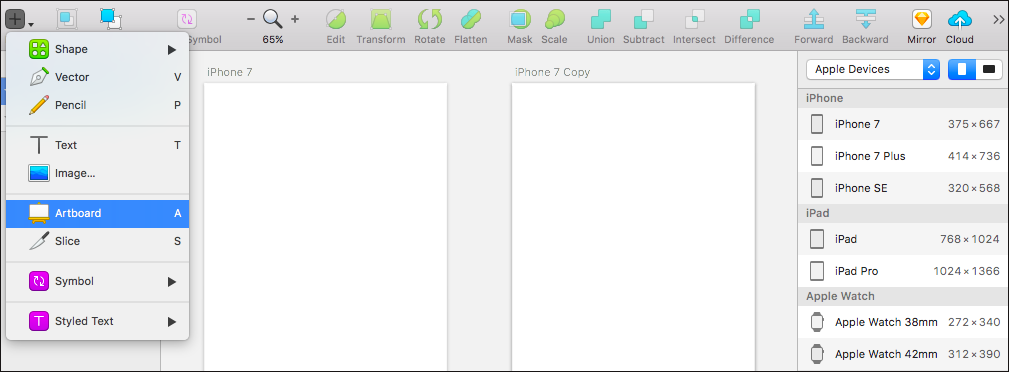
具体的操作的话,在界面左上角点击insert,弹出菜单中选择Artboard,鼠标变为十字,即可自由拖动,右侧的属性面板还可以精准设置大小;此外在选择Artboard后,右侧栏也会提供一些常见设备的默认尺寸,单击选择合适的即可。

二、组件
Sketch自带了丰富的素材库,包括安卓或者iOS系统中的原生控件,我们可以直接将需要的部分拖到artboard即可,这样一来节约出大量的时间,使我们可以将腾出来的时间用于更加核心的产品设计思考上。
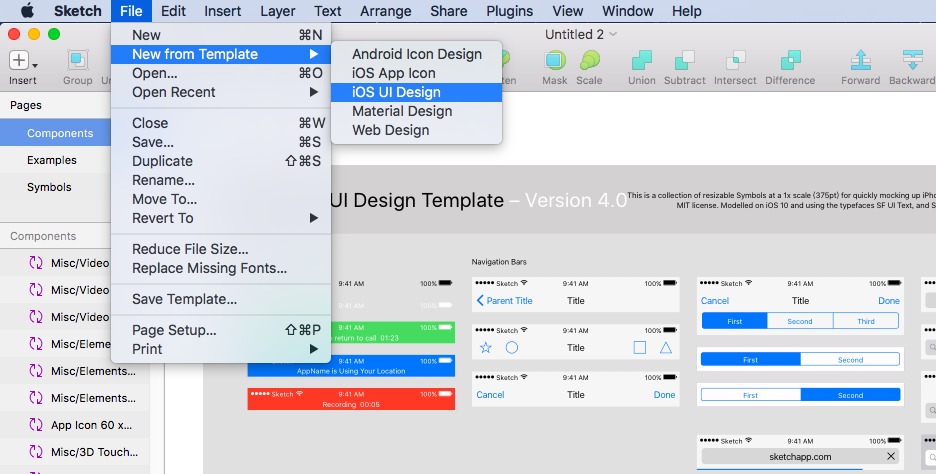
点击菜单栏中的file-New from Template,会出现五种最常见的平台或设计风格的模板,打开后即可选择想要的组件。有个小技巧:artboard默认选择iPhone6或7的尺寸,这样在iOS应用图标中的尺寸就无须调整,直接拖拽即可。

如果想要快速地复用组件的话,也可以将组件或模块转变为Symbol,性质跟Mockplus中的母版类似,从而方便我们在多个页面中复用某组内容。选中需要的组件点击create symbol即可。
字体和图层也跟组件一样存在着不断复用的需求,在一份设计稿中,单独对每个元素调整会比较繁琐,Sketch中的“文本样式”就能解决这个问题,类似于Mockplus中格式刷的功能。可以根据需要,整理一套自己常用的样式规范,将成共享的样式文本,在需要的地方直接复用即可,不仅能提高效率,还能保证整体的美观性。
三、可扩展性
可拓展性也是Sketch最大的特色之一。Sketch开放了第三方插件接口,设计师可以在几百种的插件中轻松找到适合自己工作方式的插件,一切为了设计师更方便和有效率的进行工作。
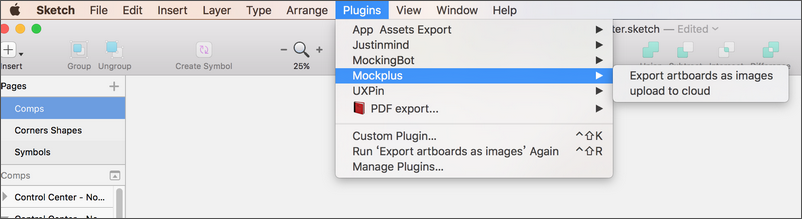
不过,需要明确的一点是,Sketch产出的是静态的视觉稿,没有动态交互效果,也无法进行团队协作和标注;而交互正是一个原型的灵魂,是展示原型逻辑和思维最直观的方式。结合Mockplus就可以轻松将Sketch中完成的设计稿转变为可交互的原型,只需要在Sketch中安装Mockplus的插件。在Mockplus 3.2版本中支持将Sktech的设计文档导出为Mockplus的mp项目文件,这样你就可以发布为云项目,轻松地利用8种预览方式演示自己的原型项目;也可以升级为团队项目,从而和小伙伴们一起进行协作和批注。


此外,Mockplus 3.2版本还支持即时生成流程图和脑图设计模式,配合Sketch使用会让你的原型设计事半功倍!点击这里了解3.2版本的更多功能:Mockplus 3.2前瞻,五大特色功能让你惊喜!
最后,为大家总结了一些关于Sktech的模板和学习资源,相信可以让你快速上手Sketch,并且结合Mockplus打造漂亮的产品原型!

优秀的模板资源
- sketchappsources.com 上千款免费Sketch
- sketch.zeef.com/patrick.loonstra Sketch 资源
- sketchrepo.com Sketch 模板
- freebiesbug.com/sketch-freebies Sketch 模板
- chapterthree.com/blog/wireframing-template-for-sketch 线框图模板
- speckyboy.com/2013/04/22/free-ui-templates-for-sketch-app 免费UI kits
- designsrazzi.com/2015/55-best-premium-free-sketch-templates Sketch模板
Sketch学习资源
- sketchtalk.io Sketch 用户论坛
- sketchcasts.net 免费Sketch视频教程
- Designcode.io/sketch Designcode专业Sketch教程
- sketch.land 实用 sketch资源
- bohemiancoding.com/sketch/learn Sketch厂商官方教程
- sketchapp.com/support/documentation Sketch官方使用指南