<template> <a-select show-search placeholder="Select a person" option-filter-prop="children" style=" 200px" :filter-option="filterOption" @focus="handleFocus" @blur="handleBlur" @change="handleChange" > <a-select-option :value="item.id" v-for="item in hosts" :key="item.id" > <a-tooltip placement="topLeft"> <template slot="title"> <span>{{ item.label }}</span> </template> {{ item.label }} </a-tooltip> </a-select-option> </a-select> </template> <script> export default { data() { return { hosts: [ { label: 'aa', id: 1}, { label: 'bb', id: 2}, { label: 'cc', id: 3}, ] } }, methods: { handleChange(value) { console.log(`selected ${value}`); }, handleBlur() { console.log('blur'); }, handleFocus() { console.log('focus'); }, filterOption(input, option) { // console.log(input) // console.log(option) return ( console.log(option), option.componentOptions.children[0].componentOptions.children[1].text.toLowerCase().indexOf(input.toLowerCase()) >= 0 ); }, }, }; </script>
主要是这个
option.componentOptions.children[0].componentOptions.children[1].text.toLowerCase().indexOf(input.toLowerCase()) >= 0 应该在原来选择器的子选项中加了标签,所以获取选项的text位置有变
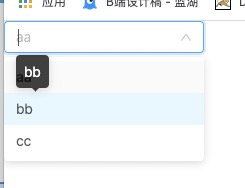
样子: