今天我们继续上一章用户要求另外一个更改,将每次按键按下都有相应的事件发生。作为程序猿我们理所当然的首先想到的就是订阅事件。
对于wpf来说,订阅事件入口定义其实是很简单,有两种方法:
一:
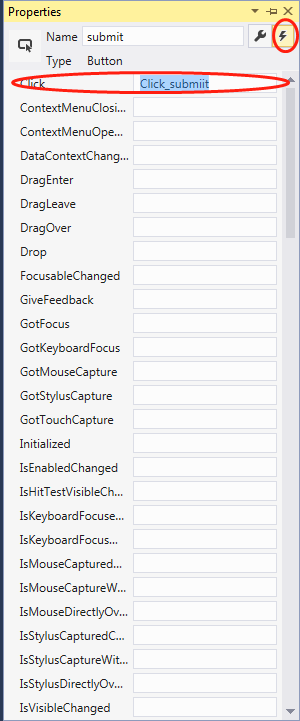
直接通过vs自带的属性功能直接添加事件入口函数名称即可:
即选中按键,在右侧工具栏属性项下选中已选择的元素事件的句柄,在Click输入事件入口函数名称:

之后,编译器会自动为你生成一个入口函数
private void Click_submiit(object sender, RoutedEventArgs e) { }
我们只要在其内加入我们的算法即可;
二:同样,为了装逼,我们也可以自己在AXML编写代码实现订阅事件:
<Button Grid.Row="2" Grid.Column="0" Name="submit" Margin="2" Click="Click_submiit" >View message</Button>
当然这一步只是定义事件函数名称,我们还需要在cs中定义我们的事件函数:
private void Click_submiit(object sender, RoutedEventArgs e) { }
总之,不管我们装逼还是做小白,我们的最终目的是算法。所以算法才是我们最难解决的事情。这里我们就不提用户那些奇葩的要求了。我们按我们自己的讲解的目的是订阅事件这一宗旨为出发点就好了。当然为了,完善事件处理,我们加入一个简单的算法。代码如下:

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace WpfControls { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public int number = 0; public MainWindow() { InitializeComponent(); } private void Click_submiit(object sender, RoutedEventArgs e) { firstName.Text = number.ToString(); number++; lastName.Text = number.ToString(); } private void Click_clean(object sender, RoutedEventArgs e) { firstName.Text = ""; lastName.Text = ""; number = 0; } } }
AXML:

<Window x:Class="WpfControls.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Window.Resources> <Style TargetType="Button"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Button"> <Border x:Name="Border" CornerRadius="20" BorderBrush="PaleGreen" BorderThickness=" 1"> <Border.Background> <LinearGradientBrush StartPoint=" 0,0.5" EndPoint=" 1,0.5" Opacity=" 0.5"> <GradientStop Color="Green" Offset=" 0.0"/> <GradientStop Color="White" Offset=" 1.0"/> </LinearGradientBrush> </Border.Background> <ContentPresenter Margin="2" HorizontalAlignment="Center" VerticalAlignment="Center" RecognizesAccessKey="True"/> </Border> <ControlTemplate.Triggers> <Trigger Property="IsPressed" Value="true"> <Setter TargetName="Border" Property="Background"> <Setter.Value> <LinearGradientBrush StartPoint=" 0,0.5" EndPoint="1,0.5"> <GradientStop Color="Blue" Offset="0.0"/> <GradientStop Color="Red" Offset="0.5"/> </LinearGradientBrush> </Setter.Value> </Setter> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </Window.Resources> <Grid> <Grid.Background> <LinearGradientBrush StartPoint="0,1.5" EndPoint="0.5,0.1" Opacity="0.2"> <LinearGradientBrush.GradientStops> <GradientStop Color="Green" Offset="0.0"/> <GradientStop Color="LightBlue" Offset="0.75"/> <GradientStop Color="LightCoral" Offset="1.2"/> </LinearGradientBrush.GradientStops> </LinearGradientBrush> </Grid.Background> <Grid.RowDefinitions> <RowDefinition Height="30"/> <RowDefinition Height="30"/> <RowDefinition Height="30"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Label Grid.Column="0" FontSize="14" FontWeight="Bold">Entry your First Name:</Label> <TextBox Grid.Row="0" Grid.Column="1" Name="firstName" Margin="0,5,10,5"/> <Label Grid.Row="1">Entry your Last Name:</Label> <TextBox Grid.Column="1" Grid.Row="1" Name="lastName" Margin="0,5,10,5"/> <Button Grid.Row="2" Grid.Column="0" Name="submit" Margin="2" Click="Click_submiit" >View message</Button> <Button Grid.Row="2" Grid.Column="2" Name="Clear" Margin="2" Click="Click_clean">Clean Name</Button> </Grid> </Window>
接下来,我们继续我们所围绕的主题——控件外观设计
某天,用户觉得我们的界面实在是太死板了。他们提出要求必须添加一些动态效果出来才行!好吧,苦逼的我们是无所不能的!我们将在下一章中介绍,如何为控件添加动态效果。
End.
谢谢.
